이 글은 인프런 "따라하면서 배우는 고박사 유니티 기초 " 강의를 수강한 후 정리한 글 입니다.
[지금 무료] 따라하면서 배우는 고박사의 유니티 기초 | 고박사 - 인프런
고박사 | 유니티로 게임을 개발하고 싶은 초보자를 대상으로 하며, 유니티 설치부터 2D/3D 게임 개발에 필요한 기초 지식까지 자세하게 설명합니다. (강의에 사용되는 모든 리소스는 영상 상단의
www.inflearn.com
Animation Layer
- 씬 이름 설정 : #01_AnimationLayer
- Main Camera의 위치를 Position(0, 1, -2)로 설정
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- unitychan 오브젝트의 회전 값을 Rotaion(0,135,0)으로 설정
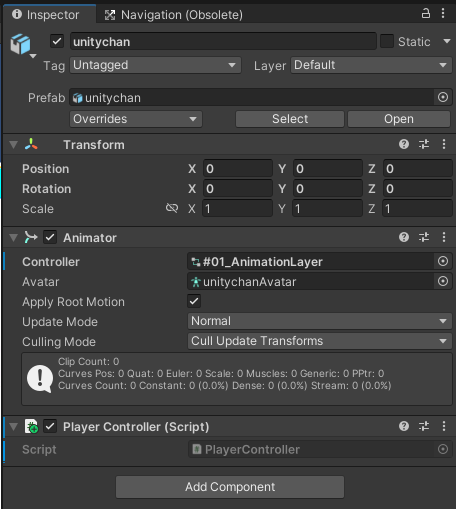
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록


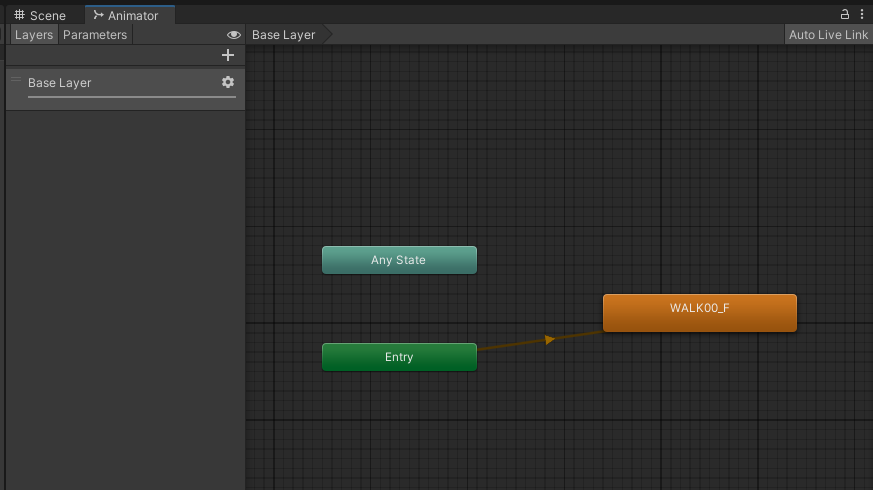
project에 animation layer을 생성한 뒤 unitychan에 contorller에 생성한 animation layer을 등록한다. Animator View로 가서 Base Layer에 걷는 애니메이션인 WALK00_F를 등록한다.

게임을 실행하면 걷는 애니메이션이 재생된다.
Avatar Mask 생성 및 설정
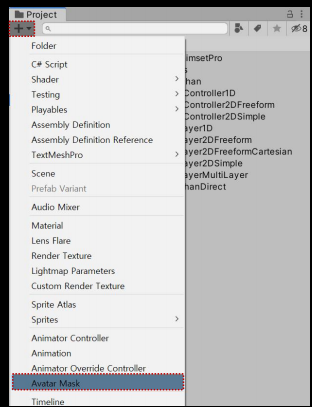
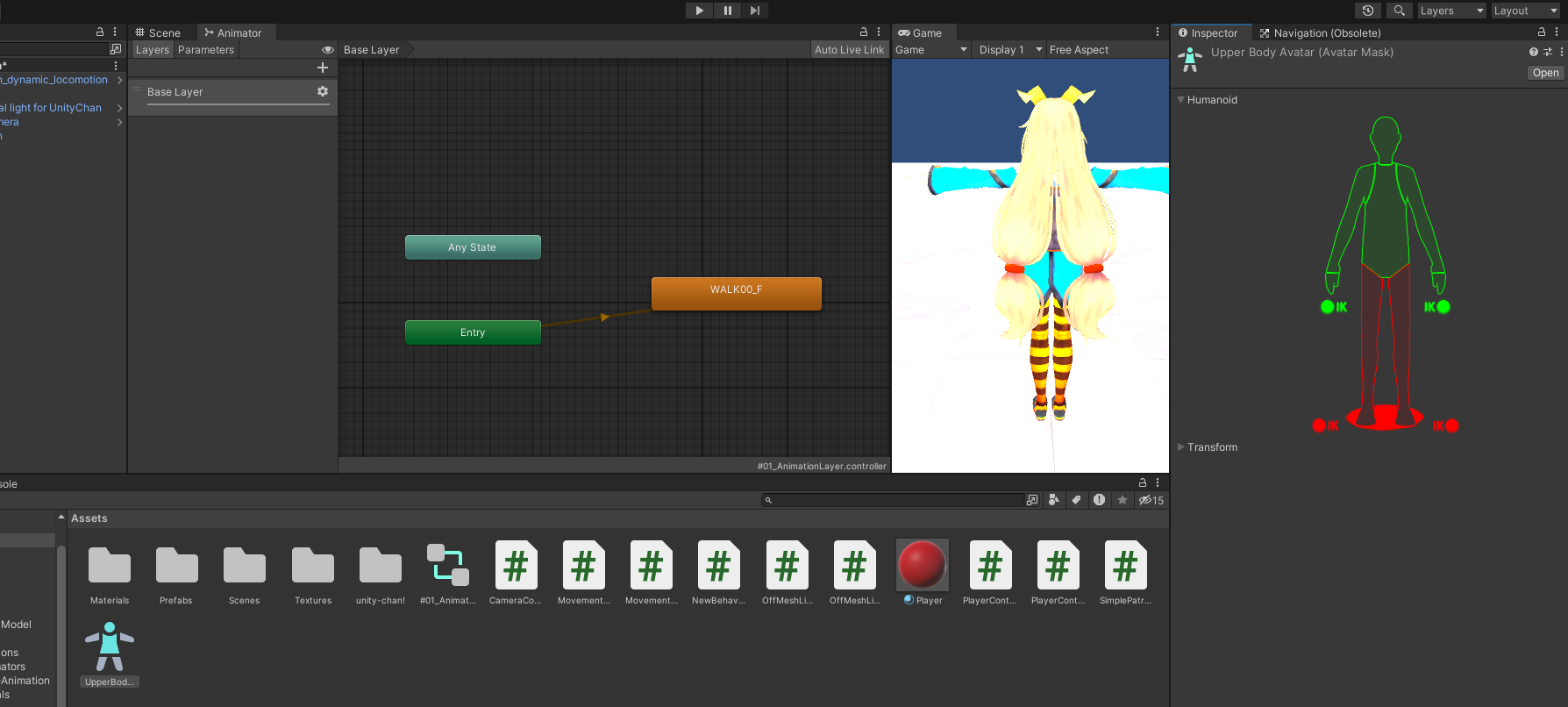
현재 상태에서 상체만 다른 애니메이션을 적용하도록 한다. Project View > “+” > Avatar Mask 생성 후 이름을 UpperBodyAvatar 로 등록한다.
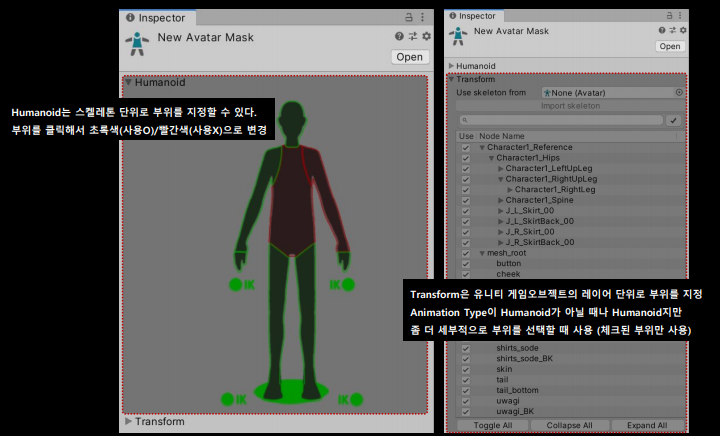
이후 생성한 Avatar Mask를 선택하여 상체만 제어할 수 있도록 하체는 연결을 해제한다.

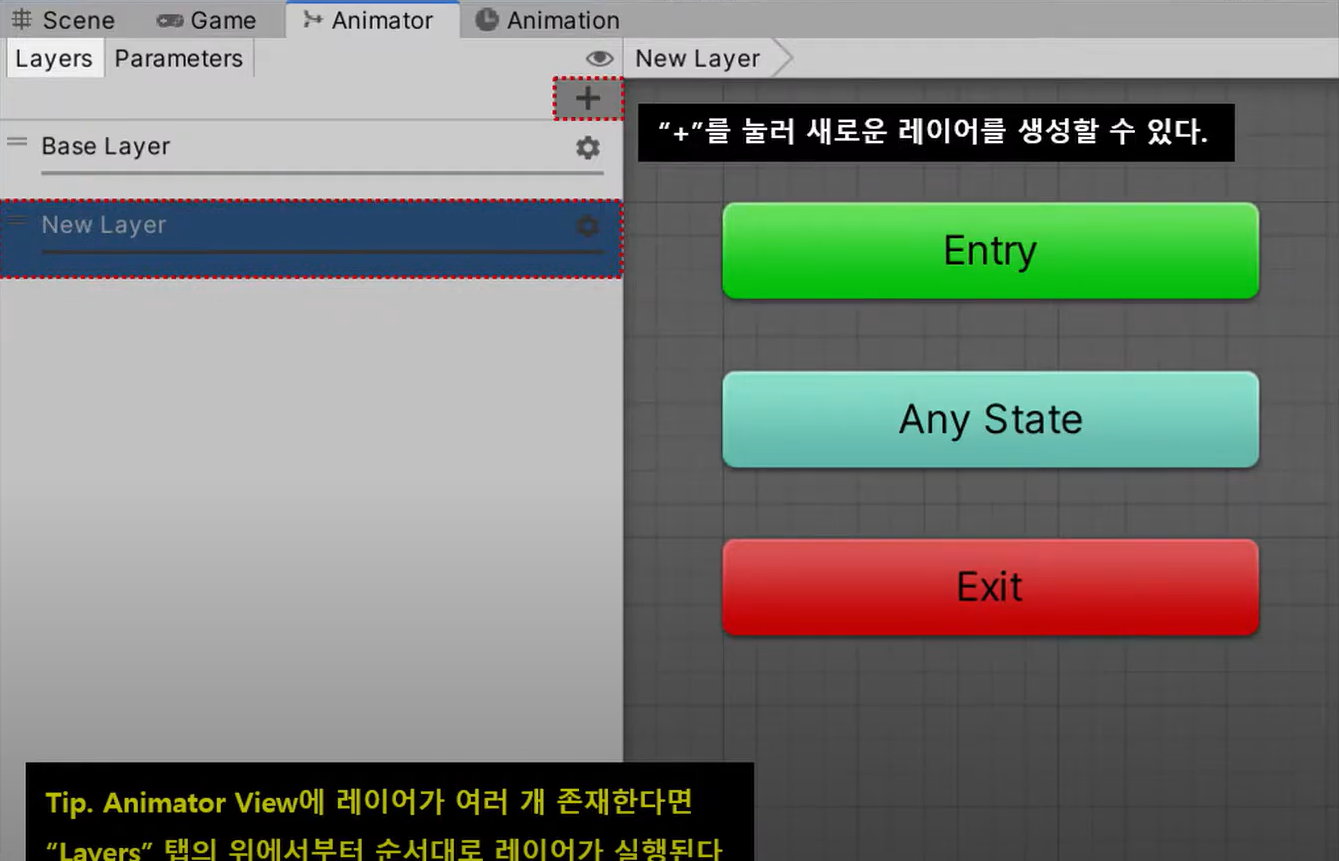
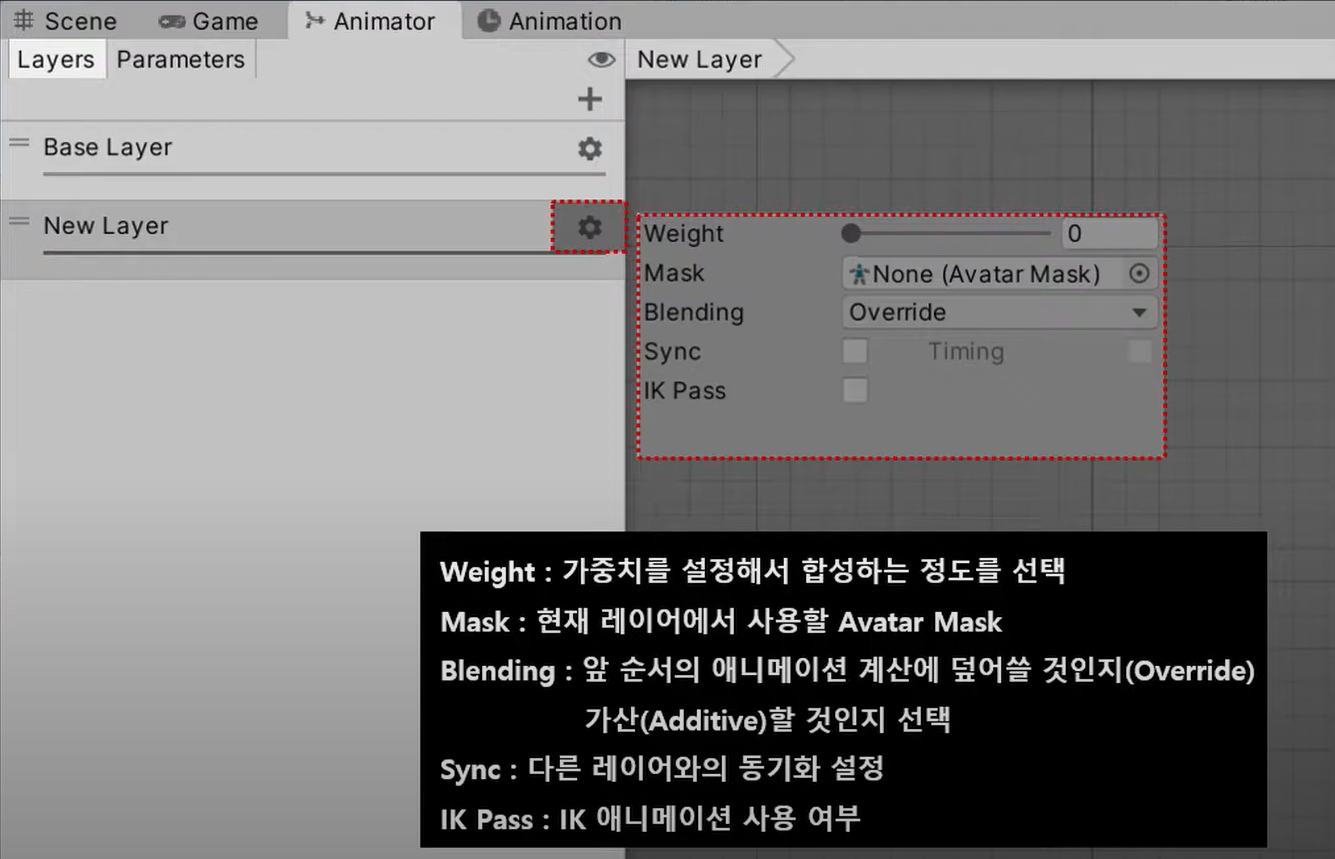
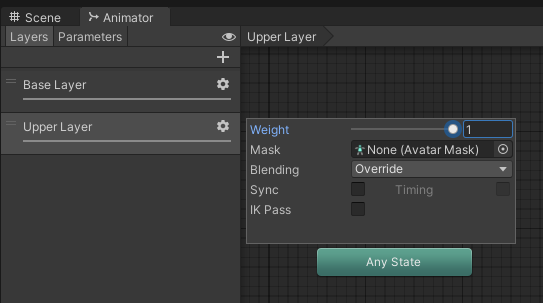
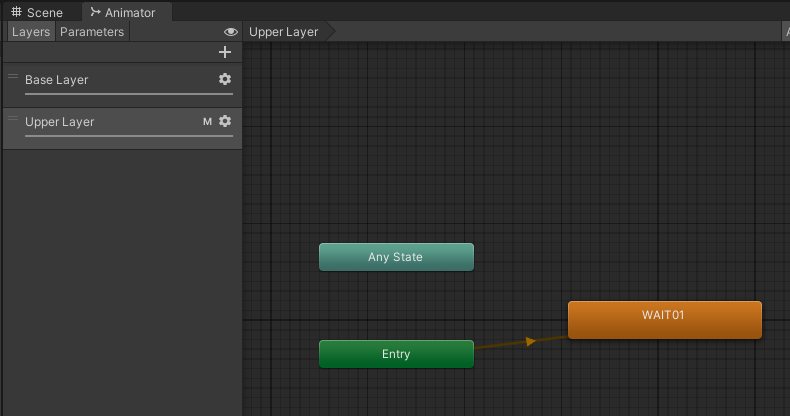
이후 Animator View에서 새로운 layer를 생성한 뒤에 설정 버튼으로 가준치를 최대인 1로 설정하고 mask에 UpperBodyAvatar를 등록한다. 그리고 Upper Layer에 WAIT01 애니메이션을 등록한다.


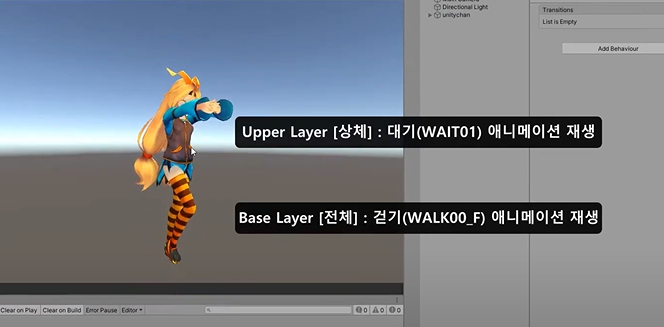
이후 게임을 실행하게 되면 하체는 걷고, 상체는 대기 애니메이션을 재생하는 것을 확인할 수 있다.

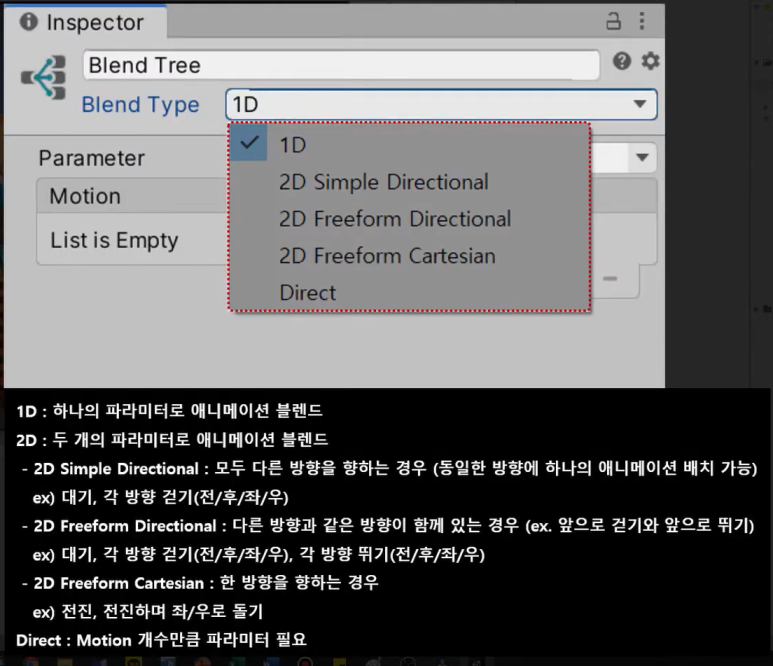
Bland Tree 1D
- 새로운 씬을 생성하고, #02_BlendTree_1D으로 씬 저장
- Main Camera의 위치를 Position(0, 1, -2)로 설정
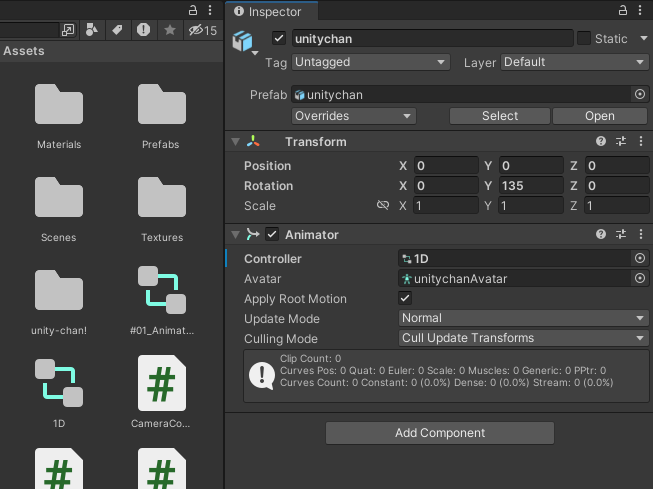
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록
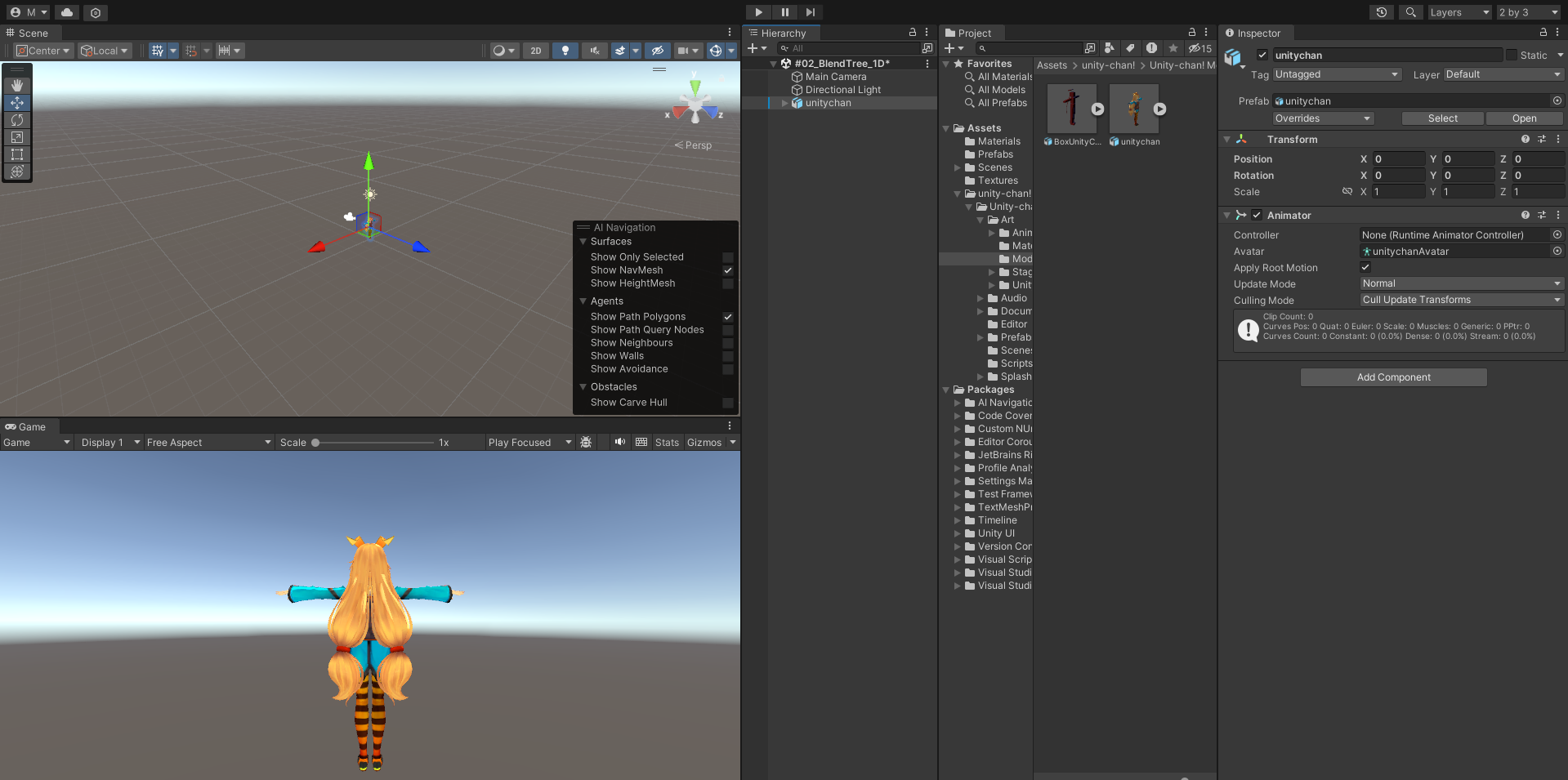
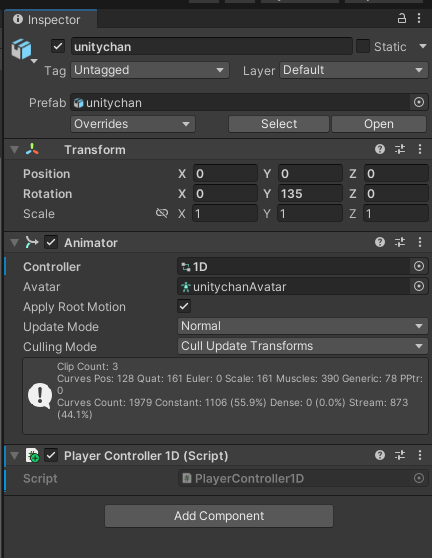
Ctrl + N으로 새로운 scene을 생성해서 #02_BlendTree_1D로 저장한다. 새로 생성한 Scene에 unitychan 모델을 Hierarchy View에 추가하고 main camera 위치를 (0,1,-2)로 설정하고, unitychan 모델의 Rotation 값을 (0,135,0)으로 설정한다.


Animation controller를 생성해서 "1D" 라고 생성하고 모델에 등록한다.

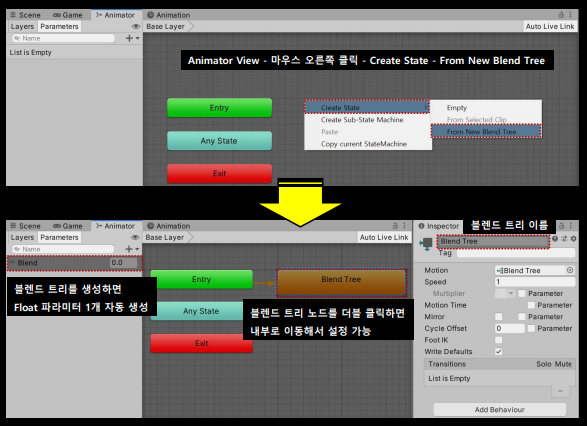
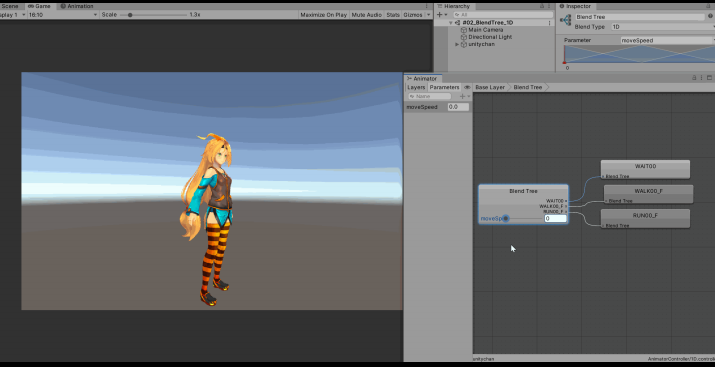
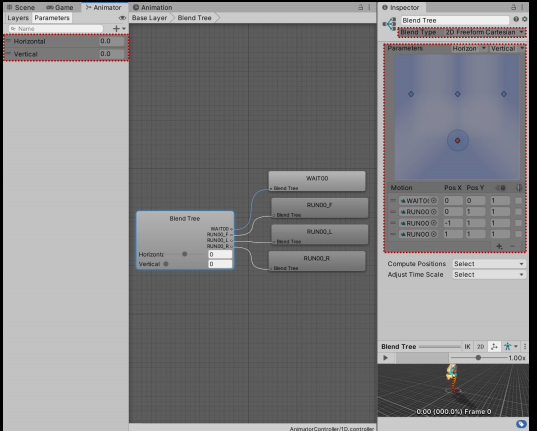
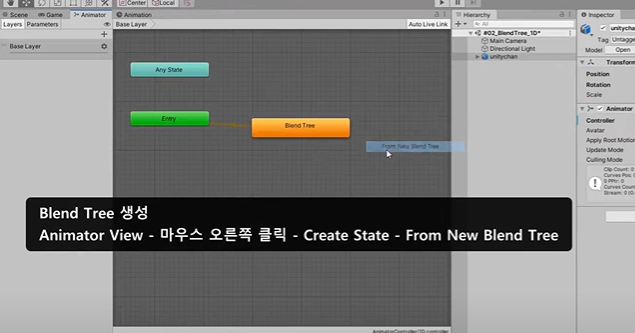
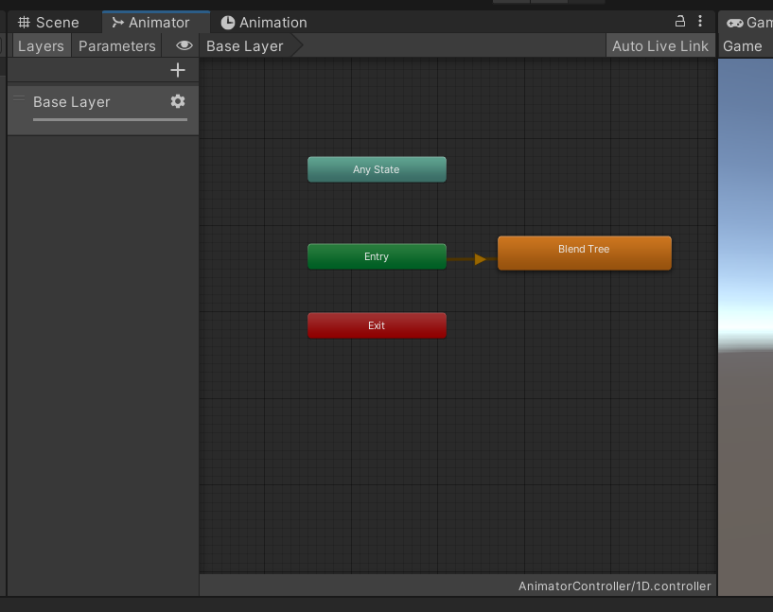
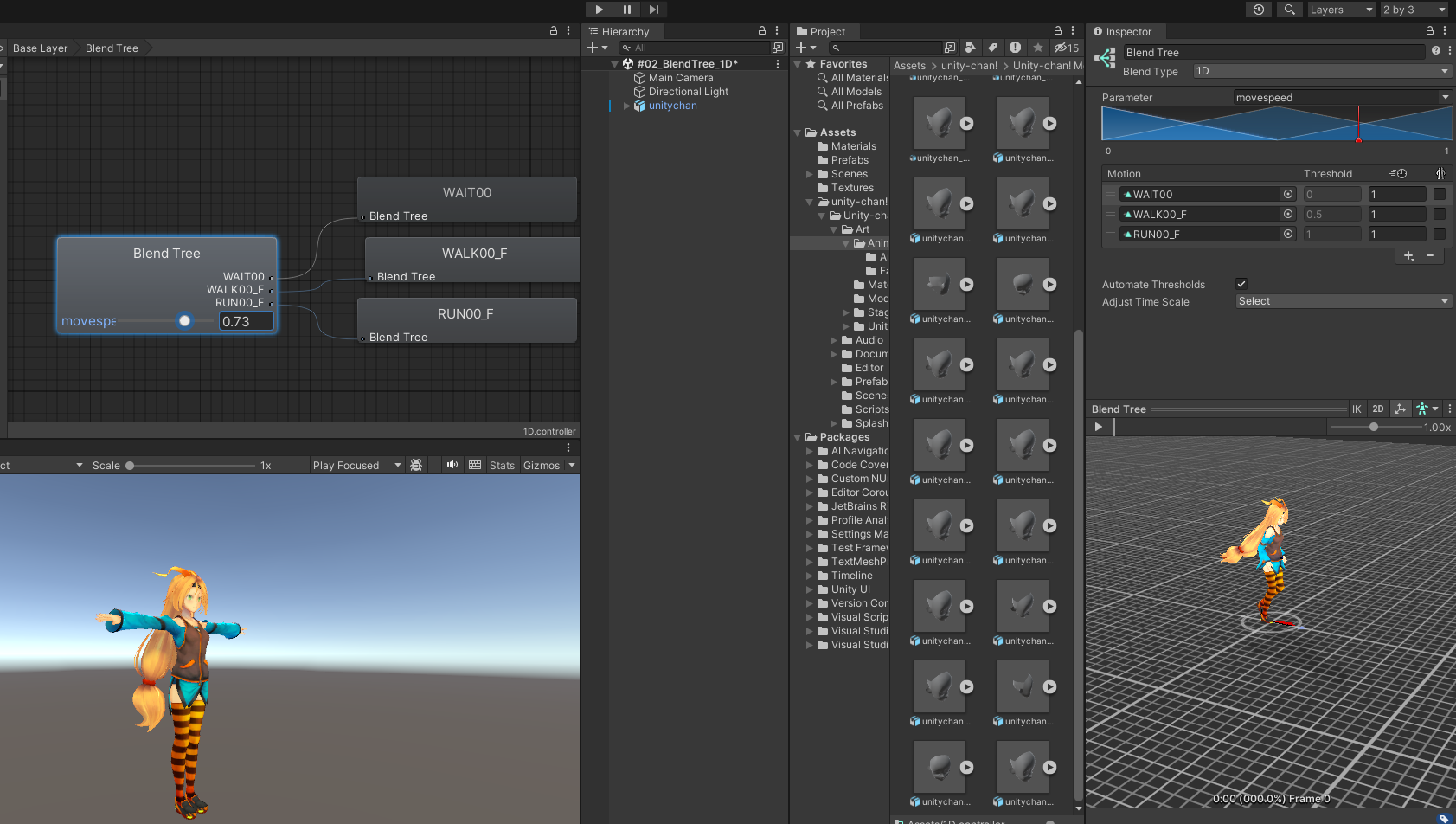
Window > Animation > Animator view를 열어서 Blend Tree를 생성한다.


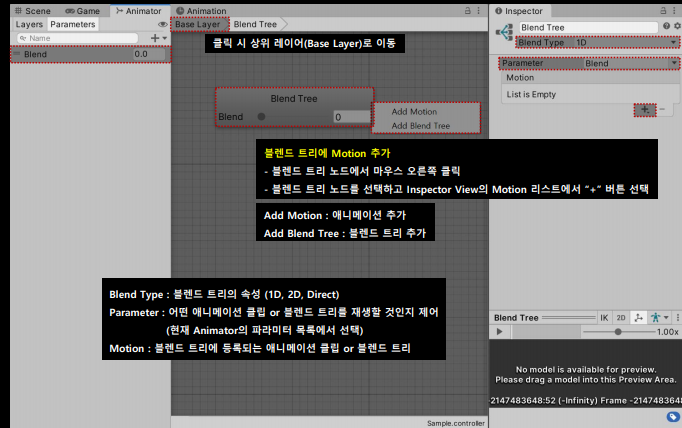
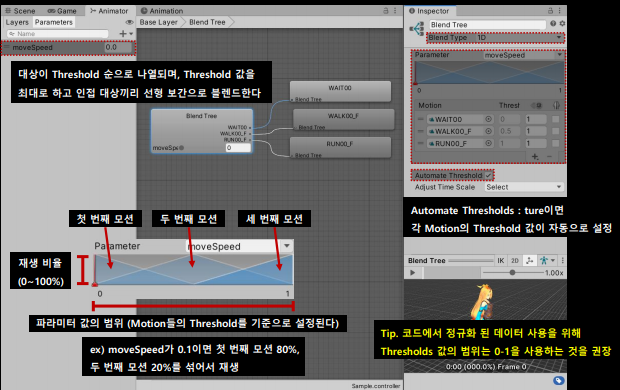
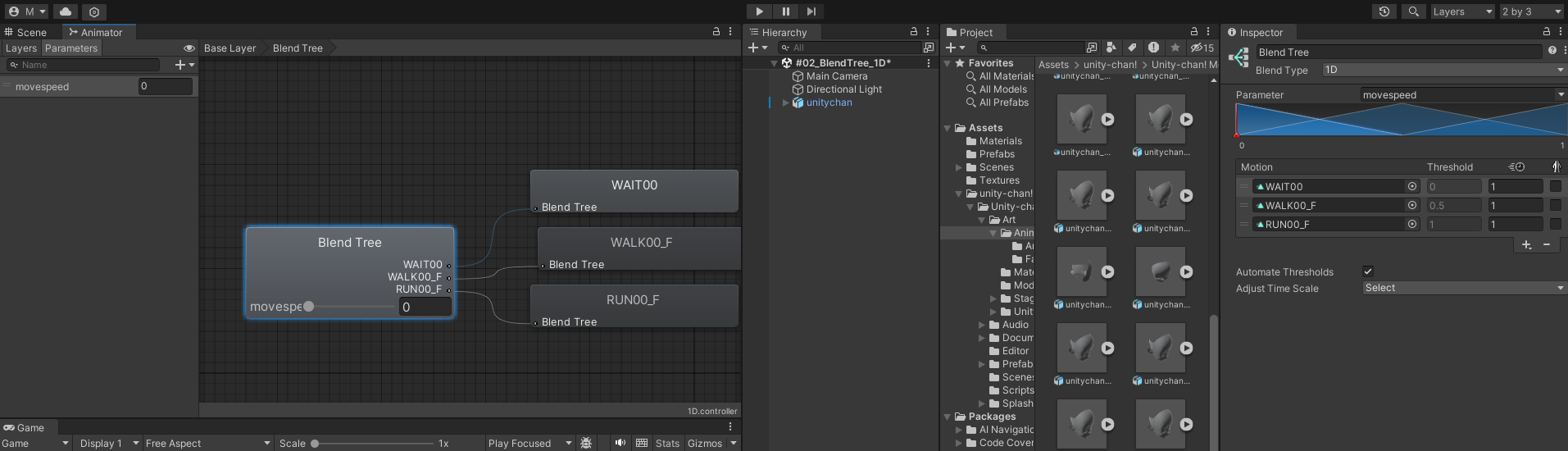
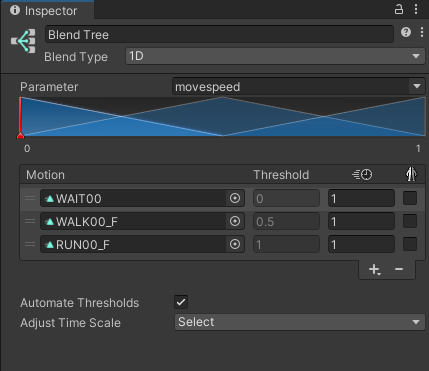
생성된 Blend Tree를 더블 클릭하여 내부로 이동한다. 파라미터에 movespeed 를 추가하였고, 모션에 대기, 걷기, 뛰기를 순서대로 등록하였다.


위에 설정에서 생성된 모션의 Threshold 값이 0, 0.5, 1로 저장되며 Automate Thresholds를 해제하면 수동으로 값을 바꿀수 있다.
이로써 movespeed값이 변화하면 그 값에 따라 애니메이션이 블렌드되어 재생되며, movespeed 값을 코드에서 변화시킬 수 있도록 할 것이다.

단축키 등록
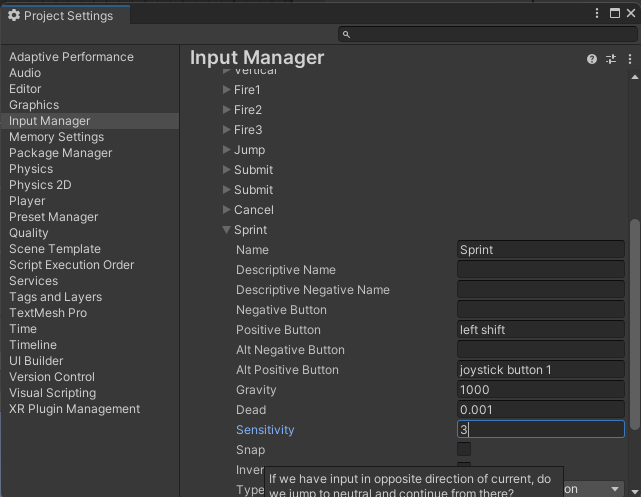
우선 걷기, 달리기 부분을 위해 shift키를 단축키로 등록해 사용하도록 한다. Edit > Project Settings > Input Manager 에 들어가면 사이즈를 19로 올려준다.

PlayerController1D.cs 스크립트
using UnityEngine;
public class PlayerController1D : MonoBehaviour
{
private Animator animator;
// private float walkSpeed = 4.0f;
// private float runSpeed = 8.0f;
private void Awake()
{
animator = GetComponent<Animator>();
}
private void Update()
{
float vertical = Input.GetAxis("Vertical"); // 위, 아래 방향키 입력
// shift키를 안누르면 최대 0.5, shift키를 누르면 최대 1까지 값이 바뀌게 된다
float offset = 0.5f + Input.GetAxis("Sprint") * 0.5f;
//오른쪽 방향키를 누르면 forward가 +이지만 왼쪽 방향키를 누르면 forward가 -이기 때문에 애니메이션 파라미터를 설정할 땐 절대값으로 적용한다
float moveParameter = Mathf.Abs(vertical * offset);
// moveParameter 값에 따라 애니메이션 재생 (0: 대기, 0.5: 걷기, 1: 뛰기)
animator.SetFloat("moveSpeed", moveParameter);
//이동속도: Shift키를 안눌럿을 땐 walkSpeed, Shift키를 눌렀을 땐 runSpeed값이 moveSpeed에 저장
// float moveSpeed = Mathf.Lerp(walkSpeed, runSpeed, Input.GetAxis("Sprint"));
// 실제 이동
// transform.position += new Verctor3(vertical, 0, 0) * moveSpeed * Time.deltaTime;
}
}


모델에 스크립트를 추가하고 실행하면 방향키를 이용해 걷는 애니메이션과 shift + 방향키를 이용해 뛴다.
Bland Tree 2D Simple Directional
- 새로운 씬을 생성하고, #03_BlendTree_2DSimpleDirectional 으로 씬 저장
- Main Camera의 위치를 Position(0, 1, -2)로 설정
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록
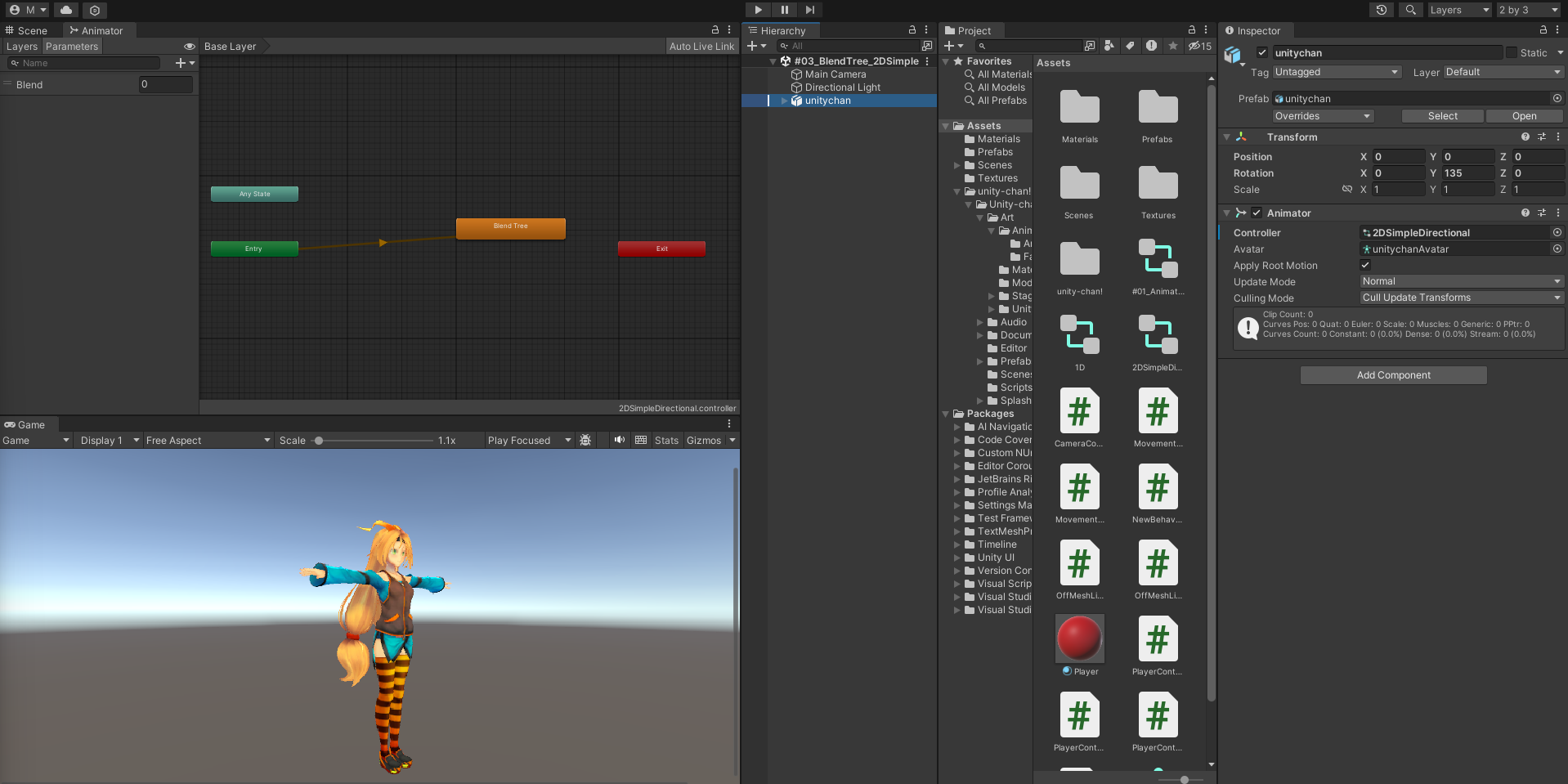
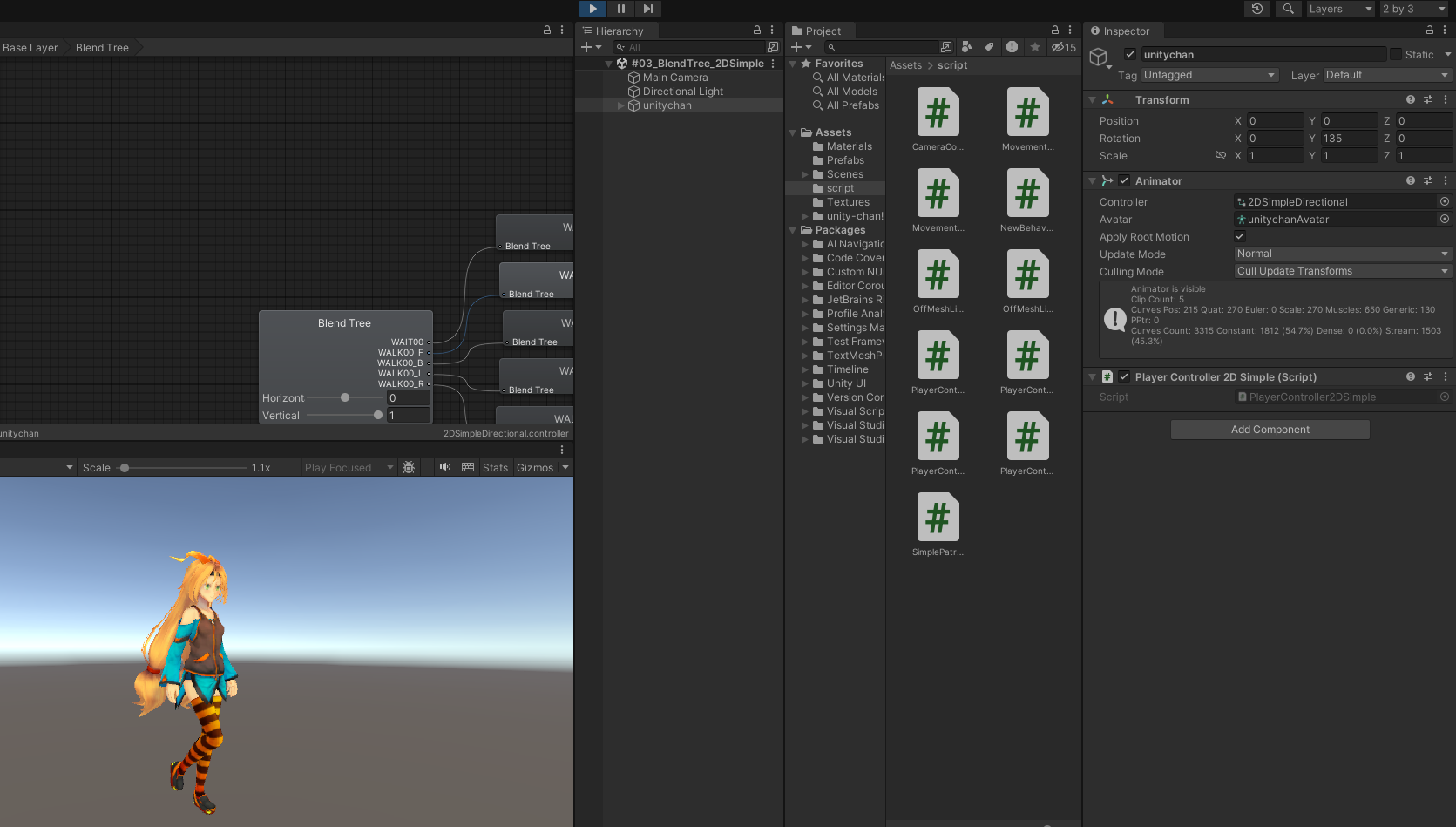
이전 #02 씬을 복제해서 #03 씬을 생성하고 unitychan 모델과 AnimationController(2DSimpleDirectional)을 새로 생성하고, Animator view에 가서 새로운 Blend Tree를 생성한다.


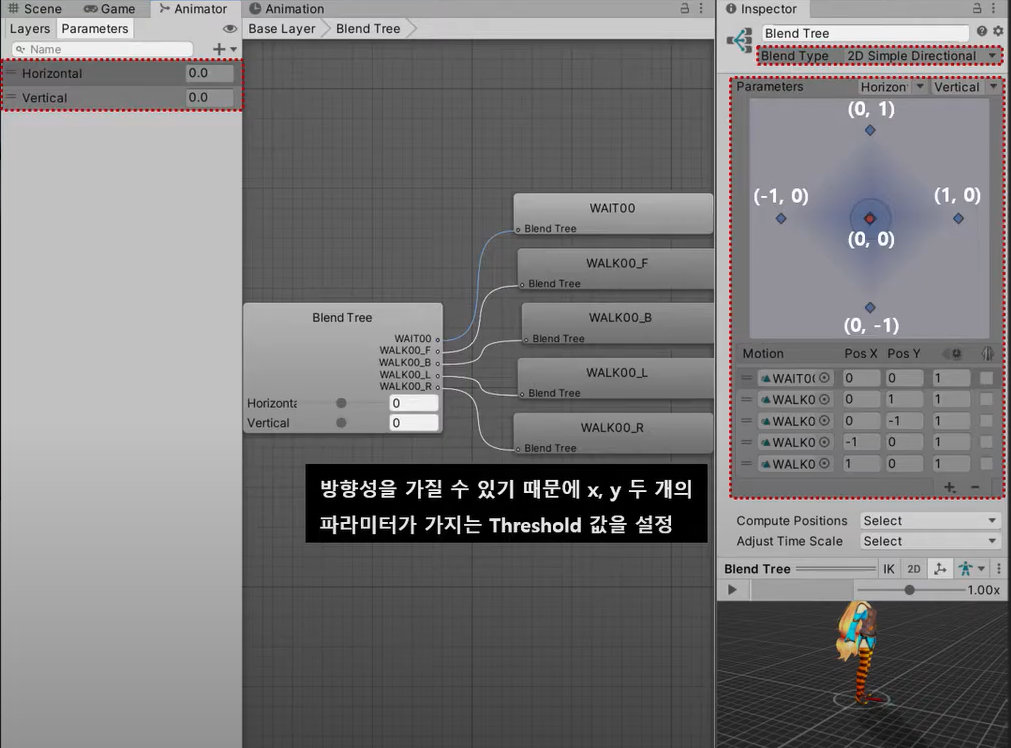
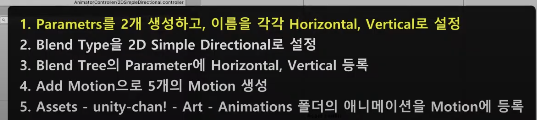
생성한 Blend tree의 내부로 이동해서 아래 단계에 맞춰서 설정한다. 파라미터 생성시 float로 생성해야한다.

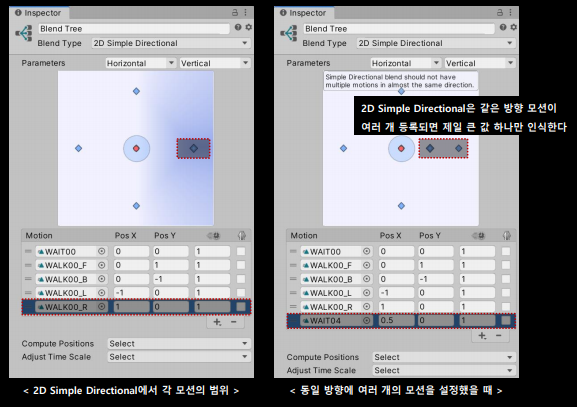
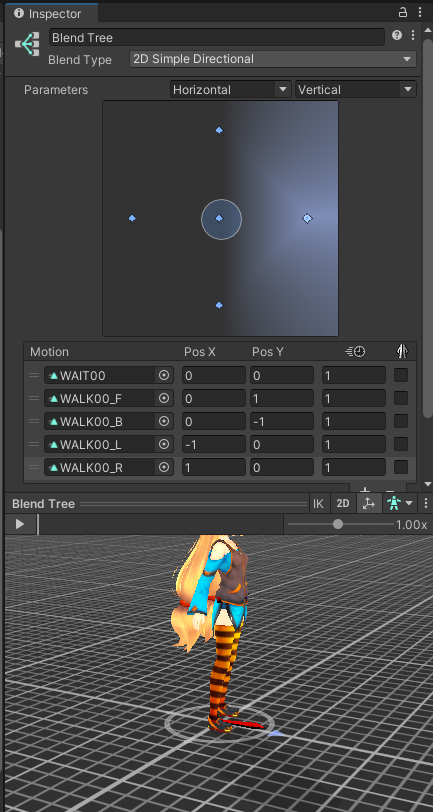
모션에 대기, 앞으로 걷기, 뒤로 걷기, 왼쪽으로 걷기, 오른쪽으로 걷기 애니메이션을 등록한다. 각각의 모션의 Pos x, Pos y 값을 다음과 같이 설정한다.

PlayerController2DSimple.cs
위의 Blend Tree를 제어하는 스크립트 코드를 작성해보았다.
using UnityEngine;
public class PlayerController2DSimple : MonoBehaviour
{
private Animator animator;
private void Awake()
{
animator = GetComponent<Animator>();
}
private void Update()
{
float horizontal = Input.GetAxis("Horizontal"); // 좌, 우 방향키 입력
float vertical = Input.GetAxis("Vertical"); // 위, 아래 방향키 입력
// horizontal 값에 따라 애니메이션 재생 (-1: 왼쪽, 0: 가운데, 1: 오른쪽)
animator.SetFloat("Horizontal", horizontal);
// vertical 값에 따라 애니메이션 재생 (-1: 뒤, 0: 가운데, 1: 앞)
animator.SetFloat("Vertical", vertical);
// 이동속도
// float moveSpeed = 5.0f;
// 실제 이동
// transform.position += new Vector3(horizontal, 0, vertical) * moveSpeed * Time.deltaTime;
}
}
게임을 실행했을 때 입력하는 화살표 방향대로 움직이는 것을 확인할 수 있다.

Blend Tree 2D Freeform Directional
- 새로운 씬을 생성하고, #04_BlendTree_2DFreeformDirectional 으로 씬 저장
- Main Camera의 위치를 Position(0, 1, -2)로 설정
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록

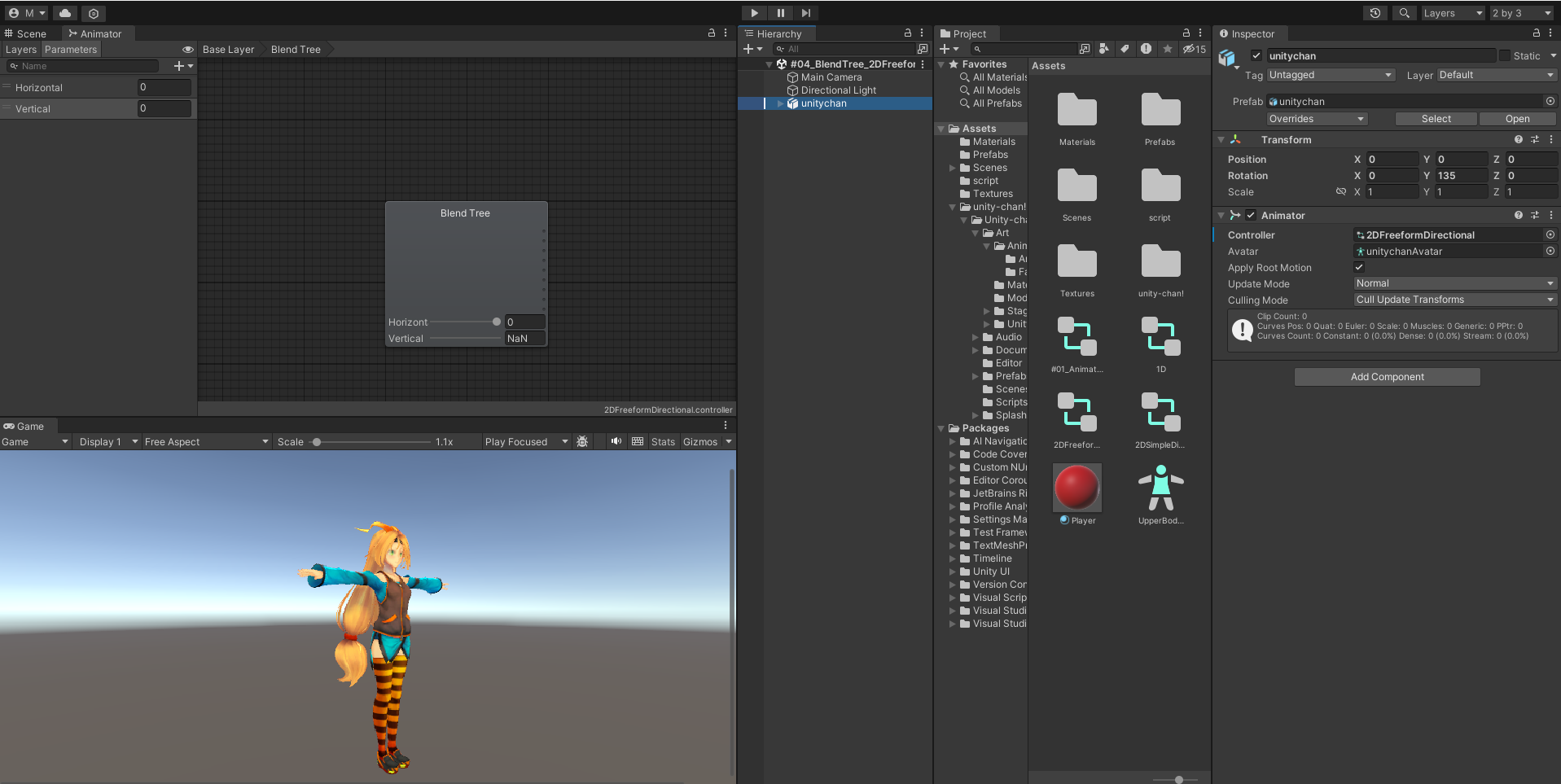
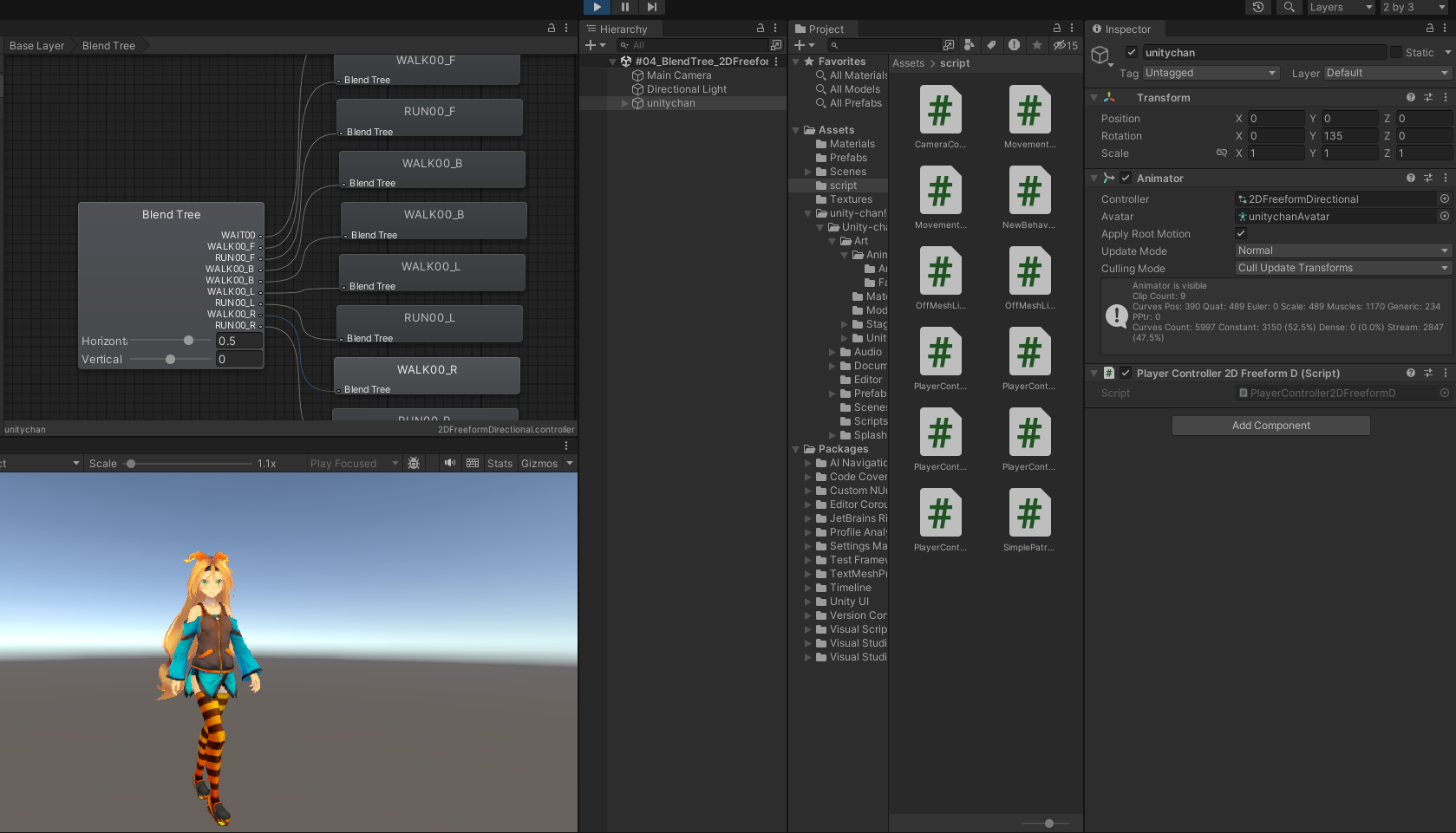
unitychan 오브젝트를 Hierarchy view에 등록해서 생성한 Animation Controller를 등록한 뒤 Animator view에서 Blend Tree를 생성한다. 이후 아래의 단계를 따른다.

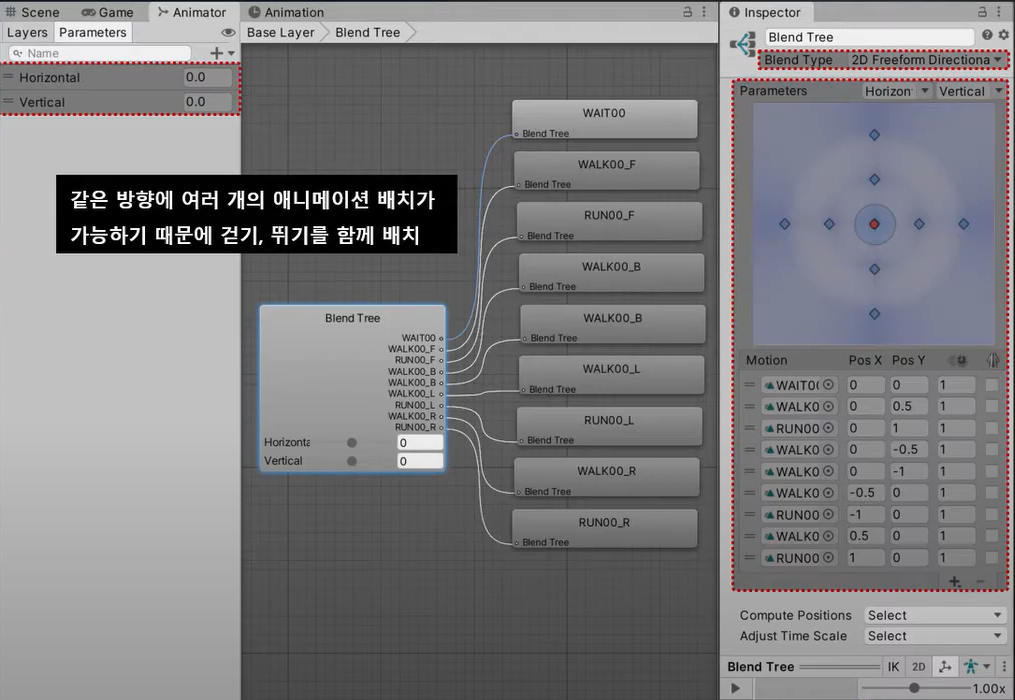
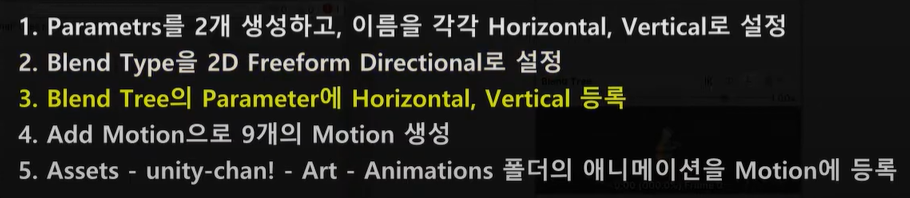
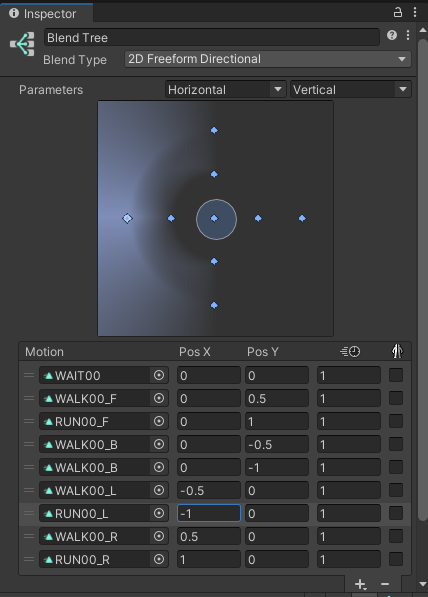
Blend Type을 2D Freeform Directional로 설정하고, Parameters 2개 이름을 “Horizontal”, “Vertical”로 설정하고, Blend Tree의 Parameter에 등록한다.
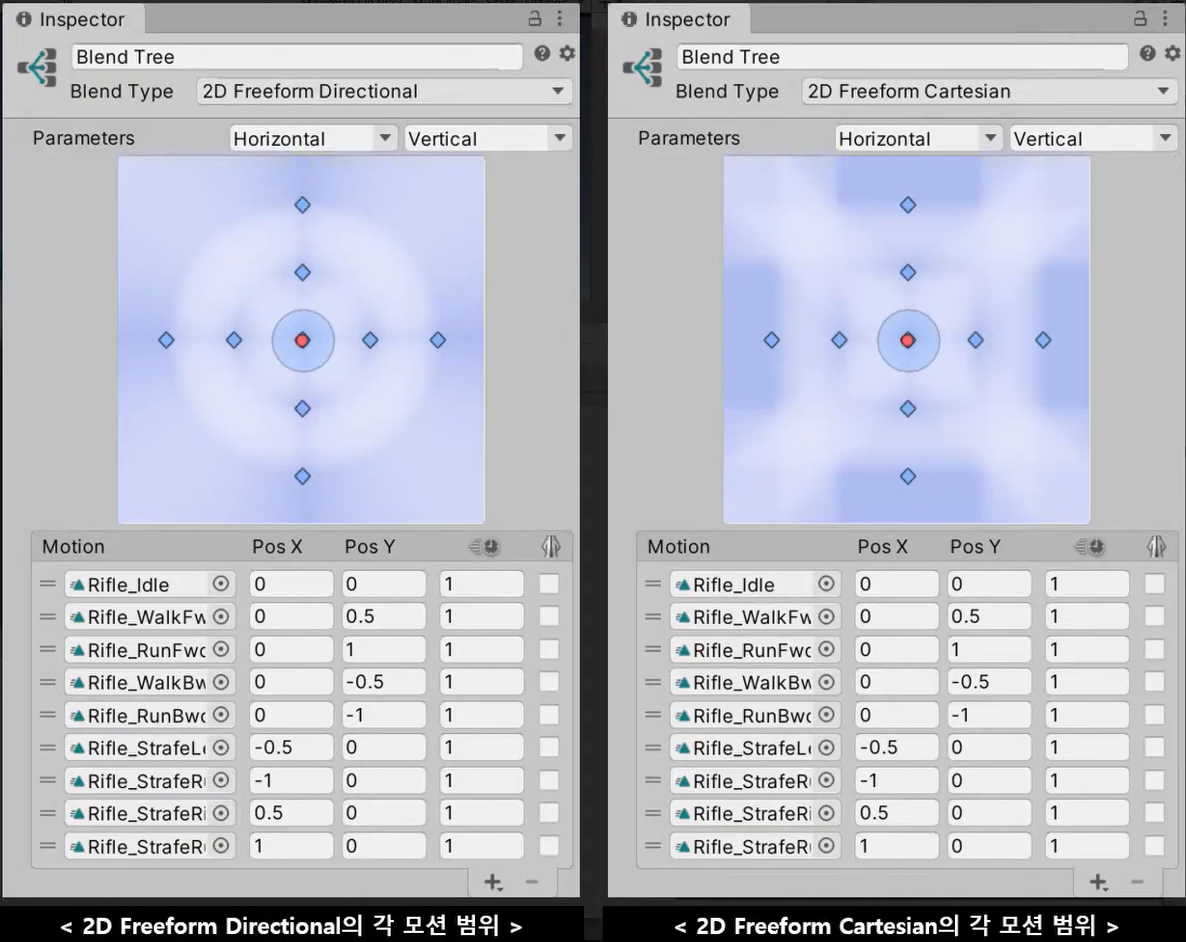
Add Motion으로 9개의 Motion 생성해서 대기, 각각의 방향 대한 걷기 각각의 방향 대한 달리기를 등록한다. (앞, 뒤, 왼, 오 순서) 뒤로 달리는 것은 없기 때문에 뒤로 걷기를 한번 더 등록하고, Pos x, Pos y를 아래와 같이 설정한다.

PlayerController2DFreeformD.cs
using UnityEngine;
public class PlayerController2DFreeformD : MonoBehaviour
{
private Animator animator;
// private float walkSpeed = 4.0f;
// private float runSpeed = 8.0f;
private void Awake()
{
animator = GetComponent<Animator>();
}
private void Update()
{
float horizontal = Input.GetAxis("Horizontal"); // 좌, 우 방향키 입력
float vertical = Input.GetAxis("Vertical"); // 위, 아래 방향키 입력
// shift 키를 안누르면 최대 0.5, shift 키를 누르면 최대 1까지 값이 바뀌게 된다
float offset = 0.5f + Input.GetAxis("Sprint") * 0.5f;
// horizontal 값에 따라 애니메이션 재생 (-1: 왼쪽, 0: 가운데, 1: 오른쪽)
animator.SetFloat("Horizontal", horizontal * offset);
// vertical 값에 따라 애니메이션 재생 (-1: 뒤, 0: 가운데,1: 앞)
animator.SetFloat("Vertical", vertical * offset);
// 이동속도 : shift키를 안눌렀을 땐 walkSpeed, shift키를 눌렀을 땐 runSpeed값이 moveSpeed에 저장
// float moveSpeed = Mathf.Lerp(walkSpeed, runSpeed, Input.GetAxis("Sprint"));
// 실제이동
// transform.position += new Vector3(horizontal, 0, vertical) * moveSpeed * Time.deltaTime;
}
}
위의 스크립트를 등록하면 Horizontal과 Vertical 값이 바뀌는걸 볼 수 있다.

Blend Tree 2D Freeform Cartesian
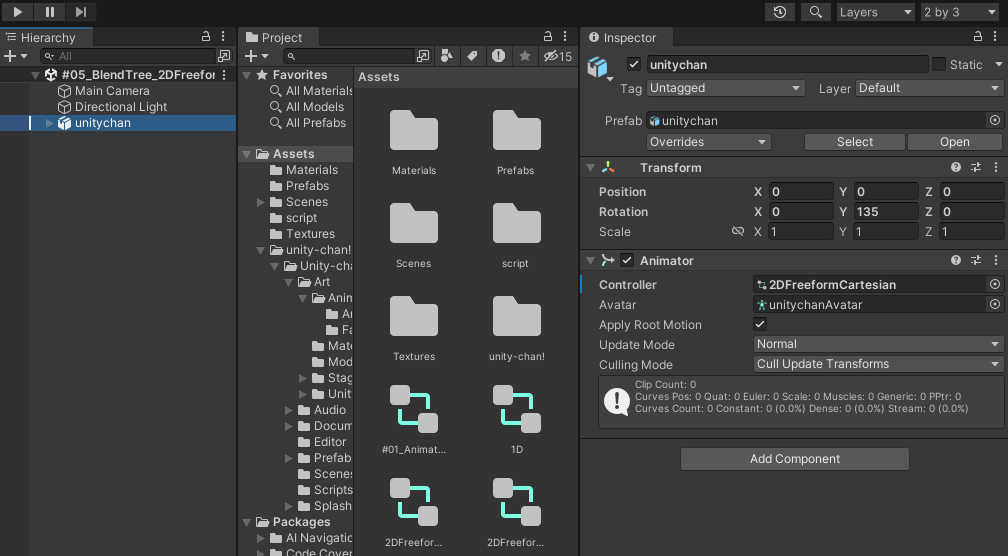
기본 설정
- 새로운 씬을 생성하고, #05_BlendTree_2DFreeformCartesian 으로 씬 저장
- Main Camera의 위치를 Position(0, 1, -2)로 설정
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록

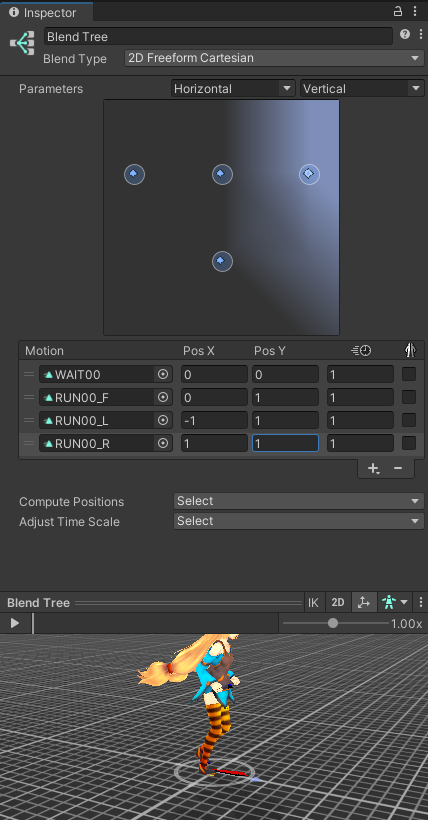
Blend Tree 설정
- Parameters 2개 이름을 “Horizontal”, “Vertical”로 설정하고, Blend Tree의 Parameter에 등록
- Blend Type을 2D Freeform Cartesian으로 설정
- Add Motion으로 4개의 Motion 생성
- Assets - unity-chan! - Art - Animations 폴더의 애니메이션을 Motion에 등록
모션에 대기, 앞으로 뛰기, 왼쪽으로 뛰기, 오른쪽으로 뛰기 등록하고 Pos x, Pos y을 지정한다.

PlayerController2DFreeformC.cs
using UnityEngine;
public class PlayerController2DFreeformC : MonoBehaviour
{
private Animator animator;
private void Awake()
{
animator = GetComponent<Animator>();
}
private void Update()
{
float horizontal = Input.GetAxis("Horizontal"); // 좌, 우 방향키 입력
float vertical = Input.GetAxis("Vertical"); // 위, 아래 방향키 입력
// horizontal 값에 따라 애니메이션 재생 (-1: 왼쪽, 0: 가운데, 1: 오른쪽)
animator.SetFloat("Horizontal", horizontal);
// vertical 값에 따라 애니메이션 재생 (0: 가운데, 1: 앞)
animator.SetFloat("Vertical", vertical);
}
}
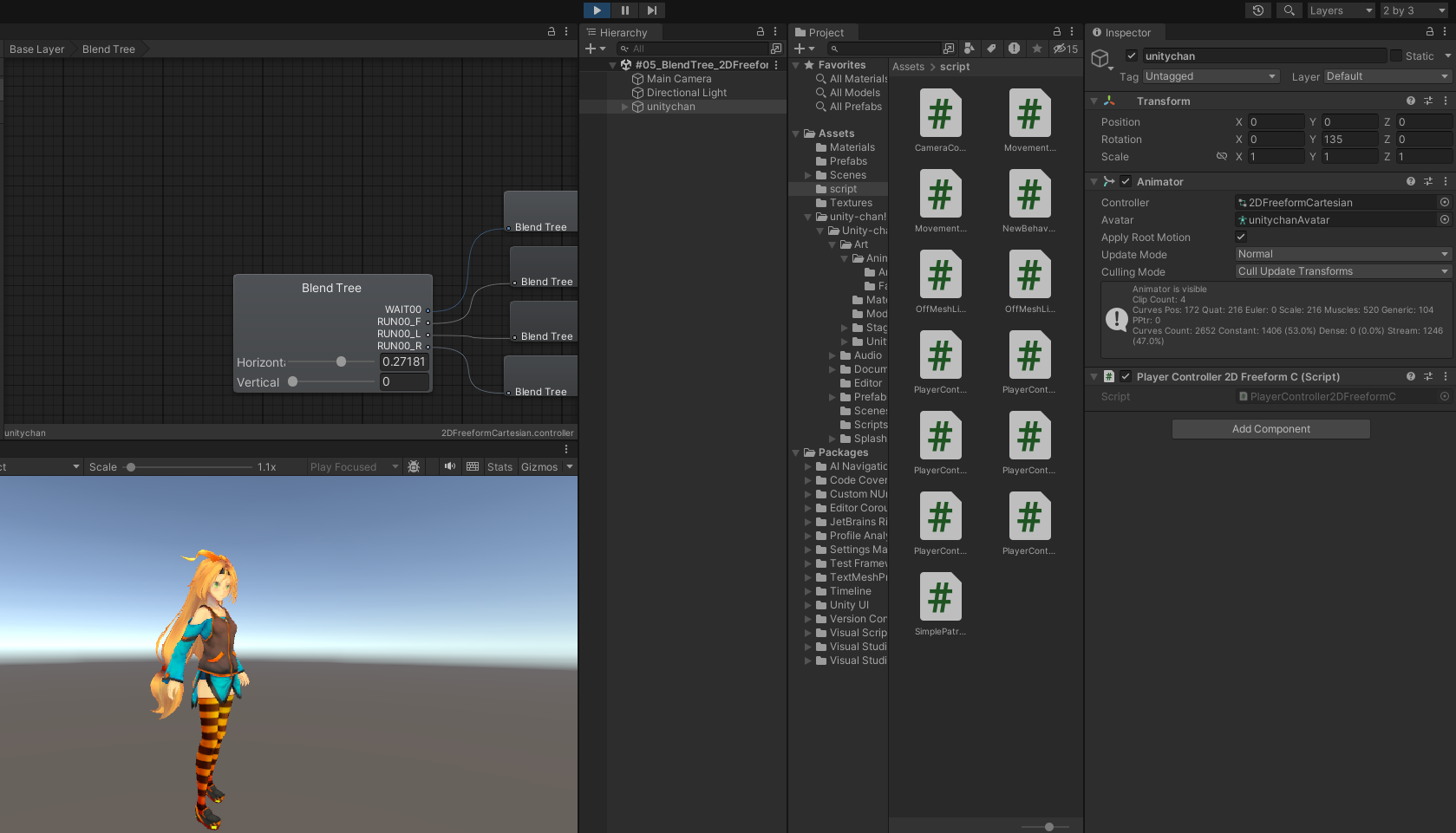
움직이는 방향키에 따라 자연스럽게 사선으로 회전하여 달린다.
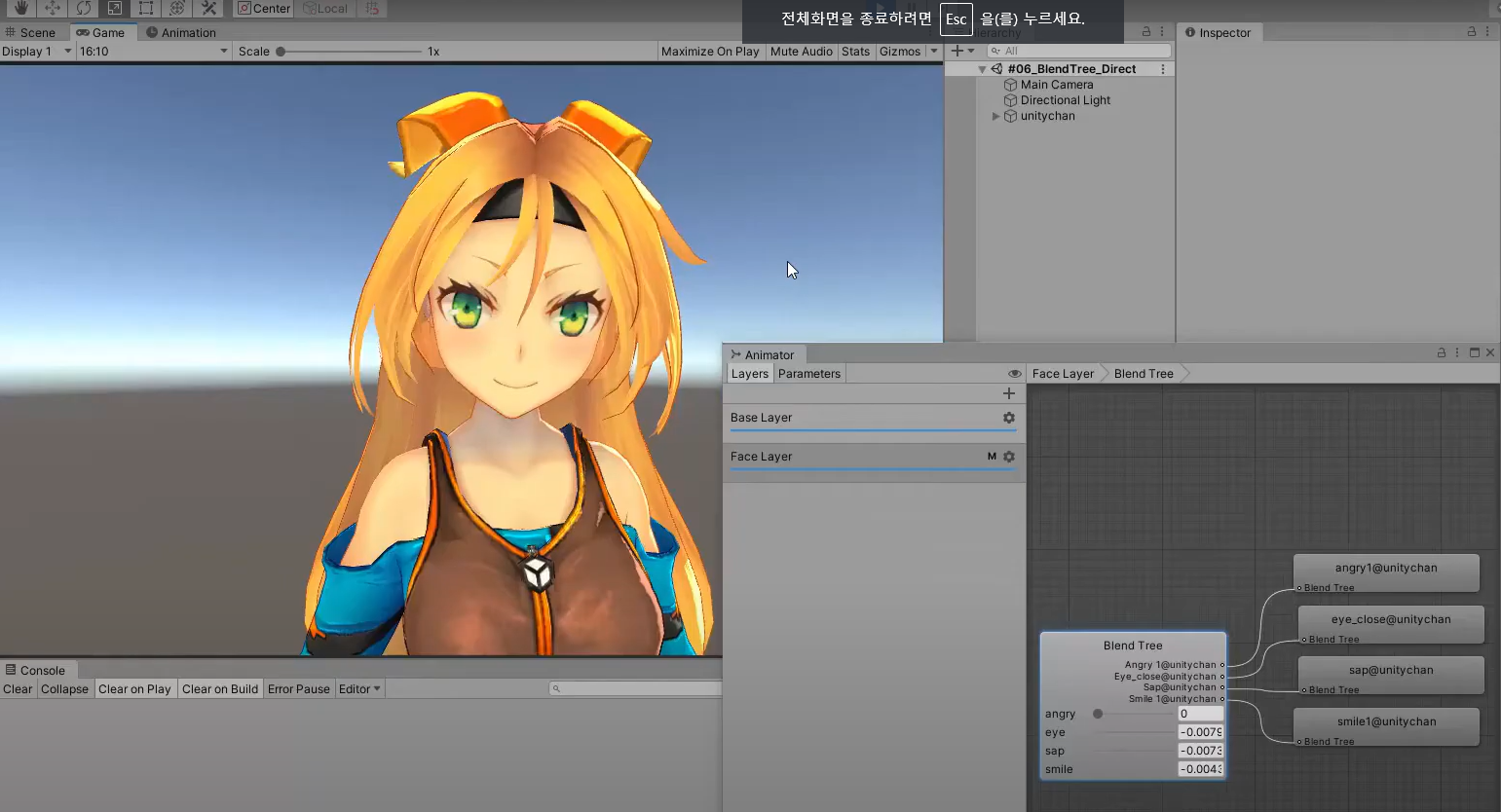
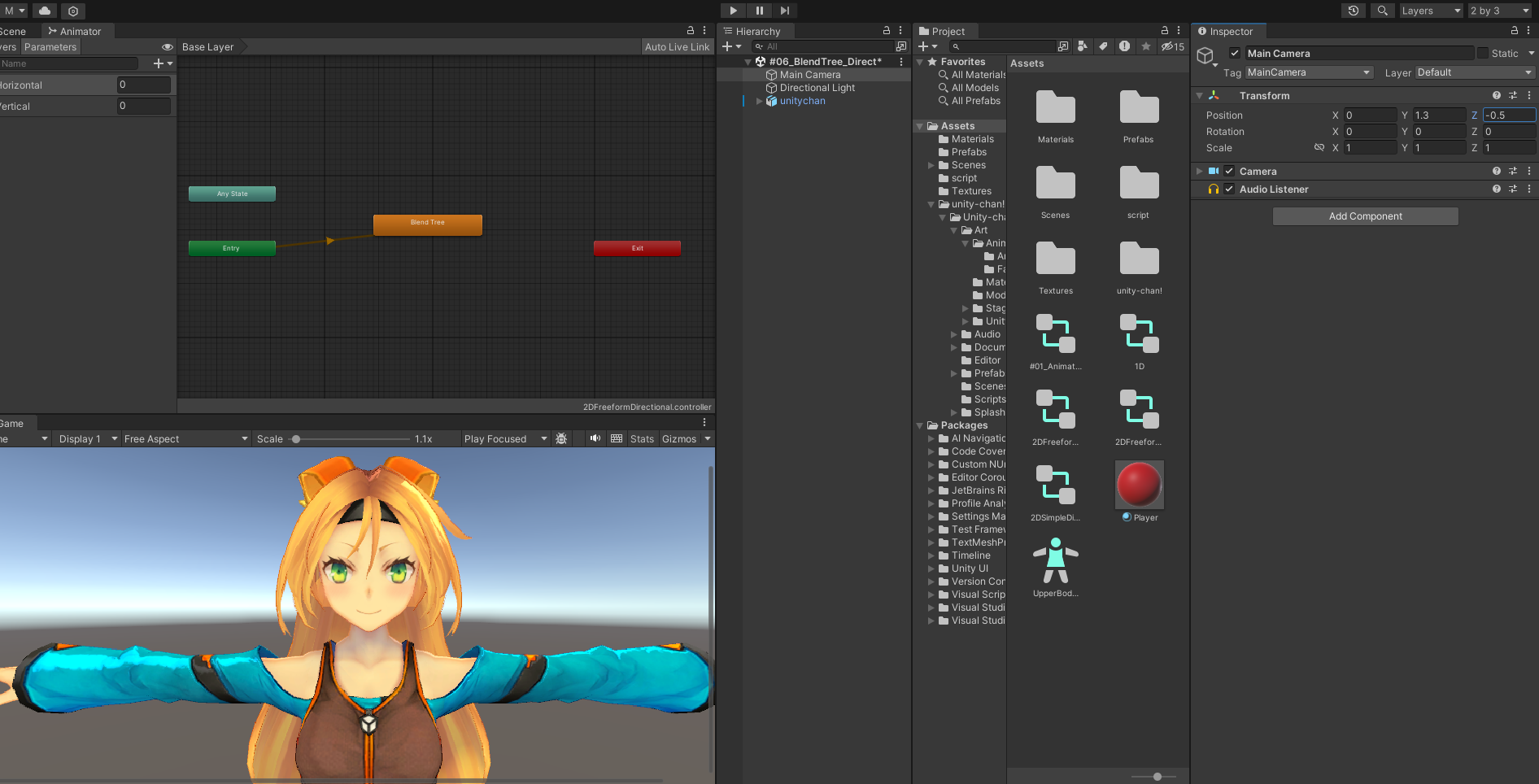
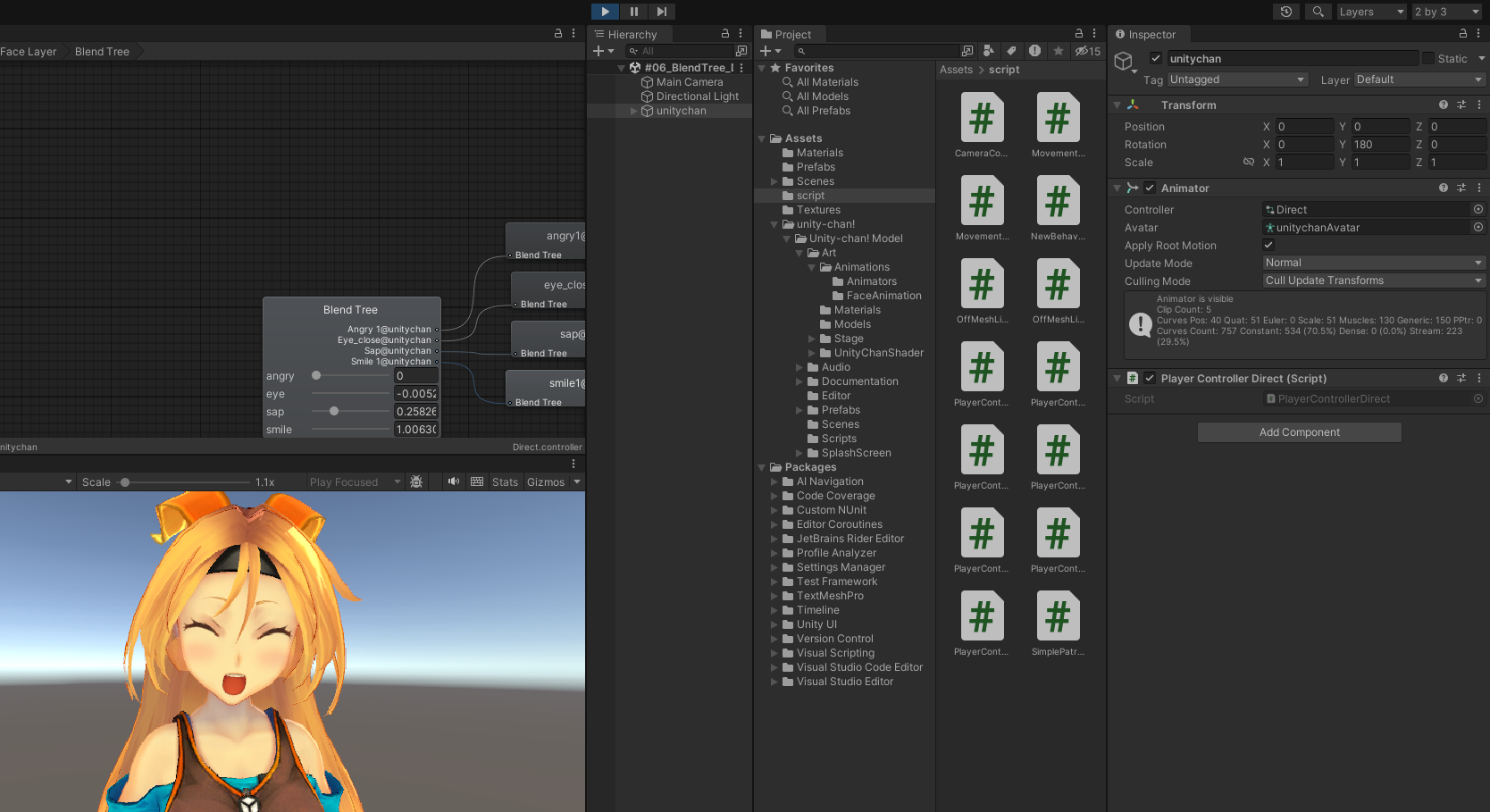
Blend Tree Direct
기본 설정
- 새로운 씬을 생성하고, #06_BlendTree_Direct로 씬 저장
- Main Camera의 위치를 Position(0, 1.3, -0.5)로 설정
- unitychan FBX 모델을 Hierarchy View로 Drag & Drop
- Animator Controller를 생성하고, unitychan 게임오브젝트에 등록

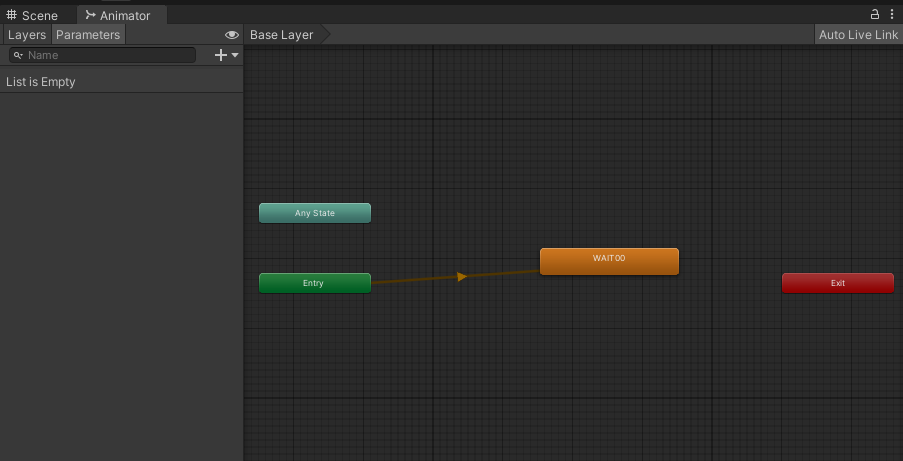
블랜드 트리할 것이 얼굴이기 때문에 Animator view > base layer에 wait00이라는 애니메이션을 등록한다.

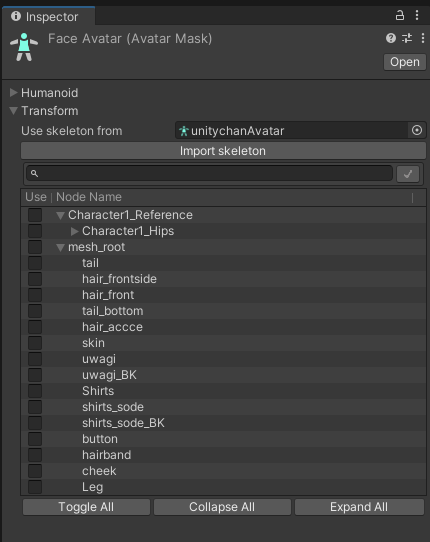
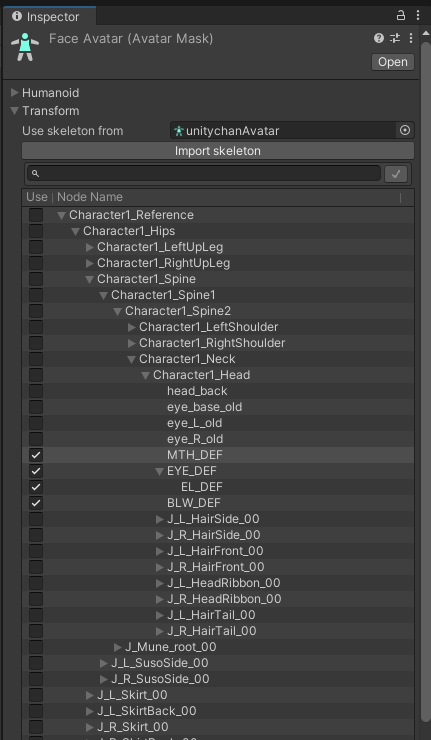
Project View > “+” > Avatar Mask 해서 FaceAvatar 을 생성한다.

FaceAvatar에 unitychanAvatar을 등록후 얼굴만 해야하기 때문에 import skeleton을 한다. 모든 관절의 정보를 다 해제하고 설정을 해준 상태에서 아래의 얼굴 정보를 찾아서 다시 설정한다.


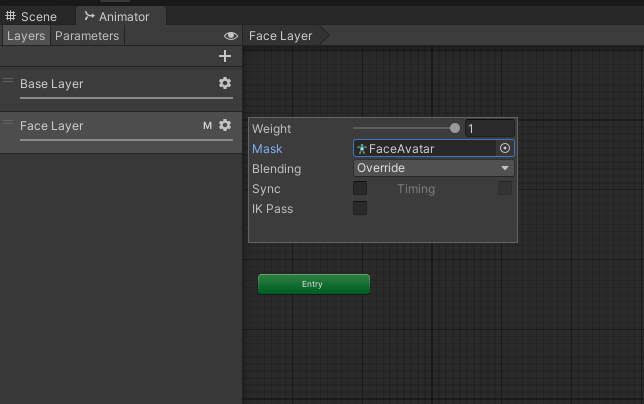
face layer라는 새로운 레이어를 생성해서 가중치는 1, 생성한 face avatar를 등록한다.

Blend Tree 설정
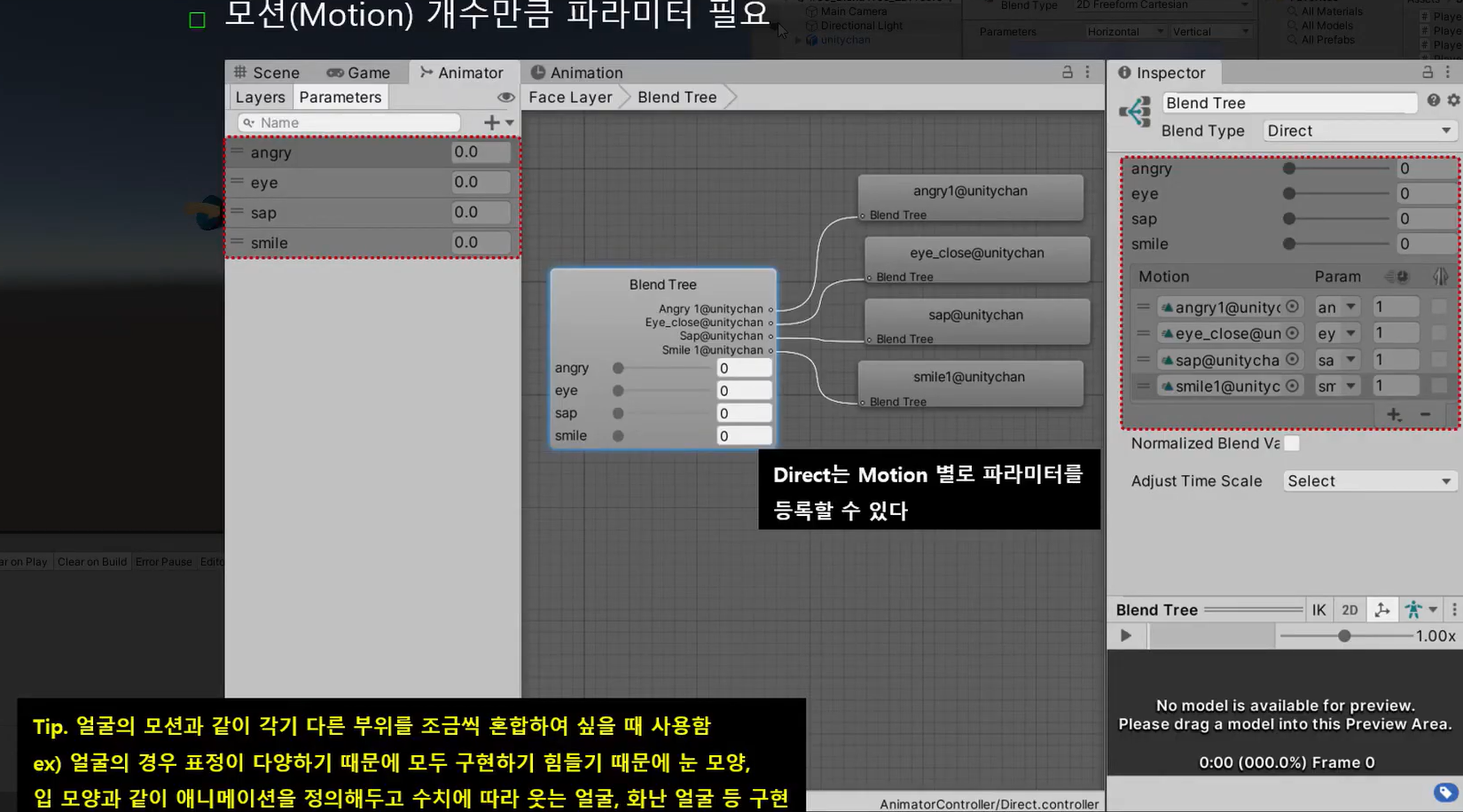
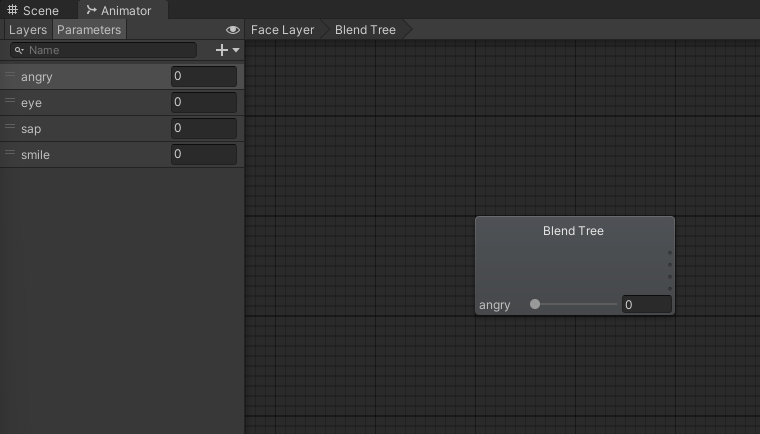
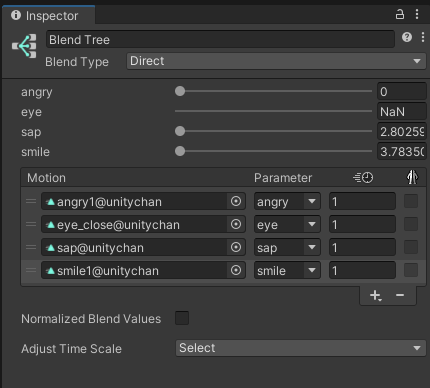
- 4개의 표정 모션을 사용하기 때문에 Parameters를 4개 생성 (angry, eye, sap, smile)
- Blend Type을 Direct로 설정
- Add Motion으로 4개의 Motion을 생성하고, Parameter 등록


PlayerControllerDirect.cs
using System.Collections;
using UnityEngine;
public class PlayerControllerDirect : MonoBehaviour
{
private Animator animator;
private void Awake()
{
animator = GetComponent<Animator>();
}
private void Update()
{
KeyEvent(0, KeyCode.Q, "angry"); // Q키를 누르면 angry 파라미터 값 증가
KeyEvent(1, KeyCode.A, "angry"); // A키를 누르면 angry 파라미터 값 감소
KeyEvent(0, KeyCode.W, "eye"); // W키를 누르면 eye 파라미터 값 증가
KeyEvent(1, KeyCode.S, "eye"); // S키를 누르면 eye 파라미터 값 감소
KeyEvent(0, KeyCode.E, "sap"); // E키를 누르면 sap 파라미터 값 증가
KeyEvent(1, KeyCode.D, "sap"); // D키를 누르면 sap 파라미터 값 감소
KeyEvent(0, KeyCode.R, "smile"); // R키를 누르면 smile 파라미터 값 증가
KeyEvent(1, KeyCode.F, "smile"); // F키를 누르면 smile 파라미터 값 감소
}
private void KeyEvent(int type, KeyCode key, string parameter)
{
// key를 누르면 파라미터 값 증가/감소 시작
if (Input.GetKeyDown(key))
{
string coroutine = type == 0 ? "ParameterUp" : "ParameterDown";
StartCoroutine(coroutine, parameter);
}
// key를 때면 파라미터 값 증가/감소 중지
else if (Input.GetKeyUp(key))
{
string coroutine = type == 0 ? "ParameterUp" : "ParameterDown";
StopCoroutine(coroutine);
}
}
private IEnumerator ParameterUp(string parameter)
{
// 현재 파라미터 값을 받아온다
float percent = animator.GetFloat(parameter);
// 파라미터 값을 증가시키는 코루틴이기 때문에 1이 될때까지 실행
while (percent < 1)
{
percent += Time.deltaTime; // percent 값 증가
animator.SetFloat(parameter, percent);
yield return null;
}
}
private IEnumerator ParameterDown(string parameter)
{
// 현재 파마미터 값을 받아온다
float percent = animator.GetFloat(parameter);
// 파라미터 값을 감소시키는 코루틴이기 때문에 0이 될때까지 실행
while (percent > 0)
{
percent -= Time.deltaTime; // percent 값 감소
animator.SetFloat(parameter, percent);
yield return null;
}
}
}
설정한 단축키에 따라 각각의 파라미터 값이 변하는 것을 확인할 수 있다.
'자기개발 > Unity' 카테고리의 다른 글
| [유니티기초] Terrain Map (0) | 2024.06.04 |
|---|---|
| [유니티 기초] 3D Animations / Simple Combat (0) | 2024.05.28 |
| [유니티 기초] Animation Layer, Blend Tree 개념 (0) | 2024.05.21 |
| [유니티 기초] 3D Model / Animations (0) | 2024.05.10 |
| [유니티 기초] Navigation Mesh 응용 (0) | 2024.05.10 |